 |
| ||||||||
 |
|
|
 |
 |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
 |
| Главная » Файлы » уроки Photoshop » Компграфика |
Создание LCD-монитора
| 08.01.2011, 00:52 | |
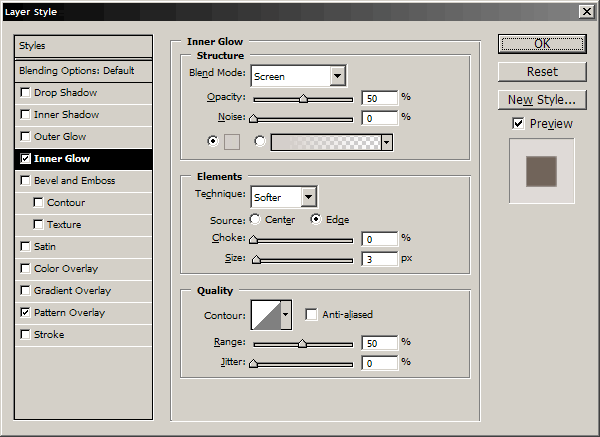
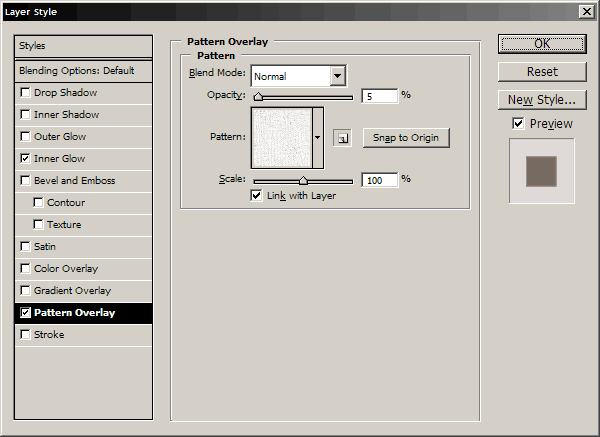
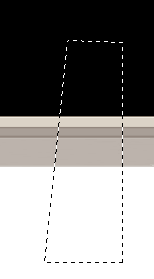
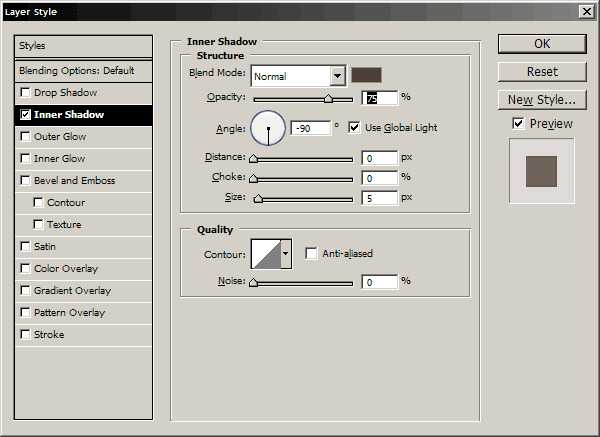
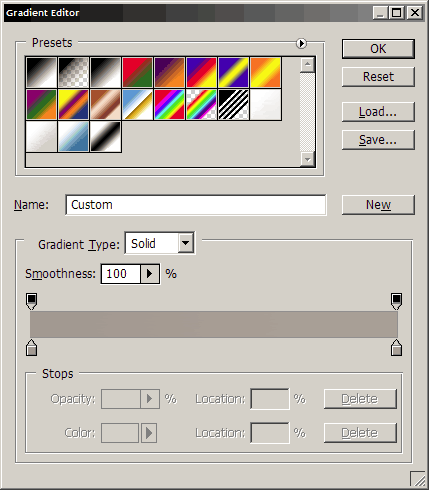
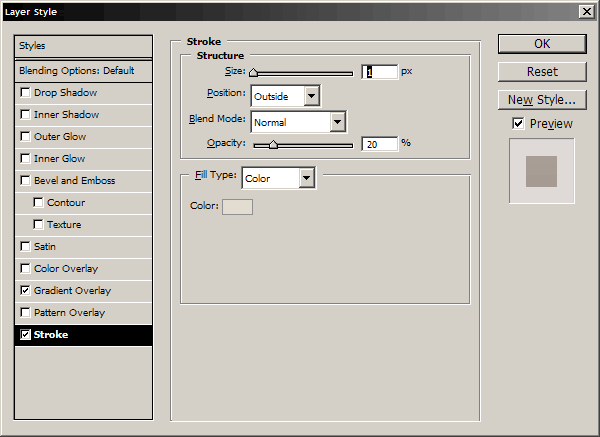
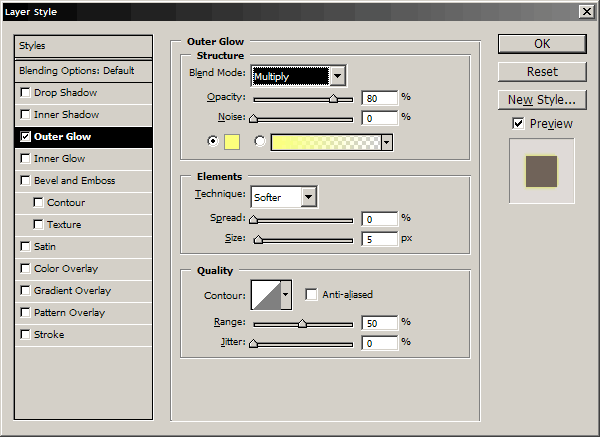
Создание LCD монитора.  1. Откройте Photoshop и создайте новый документ, автор использовал размер 1024x768 2. Сделайте скриншот вашего рабочего стола или web-сайта, чтобы поместить его на экран будущего монитора. 3. Вставьте изображение в документ и подгоните его размер при помощи transform tool (CTRL + T).  Поместите скриншот примерно в центре холста. 4. Ctrl+клик по слою со скриншотом. Идем в Select » Modify » Expand и устанавливаем размер в 10px. 5. Не снимая выделения: создайте новый слой (назовем его "border") и установите его ниже слоя со скриншотом. Затем, заполните выделение на этом слое цветом #999999. 6. Снова Ctrl+клик по слою со скриншотом и удаляем выделенную область из слоя "border". 7. Щелкаем правой кнопкой по слою "border" и выбираем Blending Options.  Blend Mode, цвет: #000000  Stroke, цвет: #888888 8. Создаем новый слой (Shift+N), назовем его "3" и помещаем его ниже всех слоев(но выше слоя с фоном). Снова Ctrl+клик по слою со скриншотом, но на этот раз в Select » Modify » Expand выставляем значение 35px. 9. Полученную область заливаем цветом #aaaaaa. Снова Ctrl+клик по слою со скриншотом и удаляем выделенную область из слоя "3". 10. Делаем тоже самое, но тперь Ctrl+клик нужно сделать по слою "border". 11. Теперь примените к слою "3" следующие эффекты.  Inner Glow, цвет: #CCCCCC  Выбранный pattern ("Woven") - один из стандартных, встроенных в Photoshop CS2. 11. Сейчас ваш монитор должен выглядеть приблизительно вот так:  12. Теперь, чтобы создадим подставку. Создаем новый слой "stand" и помещаем его ниже всех остальных (слой фона - не учитываем). Выбираем polygonal lasso tool, нарисуйте половину подставки и заполните ее цветом #000000.  13. Продублируйте этот слой (Ctrl+J), теперь при помощи трансформации отразим его горизонтально и поместим рядом с первой половиной подставки. Это даст отличную симметрию нашей подставке. Чтобы склеить два слоя с половинками подставки в одно целое - нажимаем Ctrl+E  14. Щелкаем правой кнопкой по слою с подставкой и выбираем Blending Options.  Inner Shadow, цвет: #333333 15. Опять создаем новый слой и помещаем его ниже остальных. При помощи eliptical marquee tool нарисуем эллипс, который послужит опорой всему нашему творению.  16. Продублируйте этот слой и переименуйте его в "bottom", нажмите Ctrl+T и уменьшите эллипс до 80% (чтобы соблюдать пропорции при уменьшении - нужно удерживать клавишу Shift). Этот овал останется черным. 17. Возвращаемся к слою с бОльшим овалом(назовем его "below"): Ctrl+клик и заполняем его цветом #AAAAAA. 18. Продублируем этот слой (назовем его "under"), расположим ниже слоя "below" и изменим цвет овала на этом слое на #CCCCCC. 19. Выберите инструмент move tool(клавиша "V") и нажмите клавишу "вниз" 5 раз. Это сместит овал и придаст объем подставке. В итоге, порядок слоев с овалами должен выглядеть так: -сначала идет слой "bottom" c уменьшеным овалом (цвет - #000000); -ниже располагается слой "below" (цвет овала - #AAAAAA); -и под ними - слой "under", который мы сдвигали при помощи инструмента move tool (цвет овала - #СССССС). 20. Основная часть монитора создана, теперь можно добавить детали, например, кнопки и свет от экрана. Внутренний свет экрана. 21. Продублируйте слой "screenshot" и заполните его градиентом from White to Black to White.  22. Получаем следующее:  Измените прозрачность этого слоя до 10%, результат можете посмотреть на картинке:  Кнопки. 23. Для отрисовки кнопок можно использовать инструменты rounded rectangle tool или rectangular marquee tool со сглаживанием (feather). 24. Теперь применим к нашим кнопкам некоторые эффекты. Для чего заходим в blending options:   Переход цветов в градиенте: от #919191 дo #999999  Stroke, цвет: #DDDDDD Индикатор вкл/выкл. 25. Используя стандартную кисть с радиусом 4px и твердостью 75%, цвет ffff00, сделайте клик на новом слое, в том месте где будет расположен индикатор вкл/выкл отправляемся в blending options:  26. Итоговый вариант LCD-монитора:  | |
| Просмотров: 440 | Загрузок: 0 | Рейтинг: 0.0/0 | |
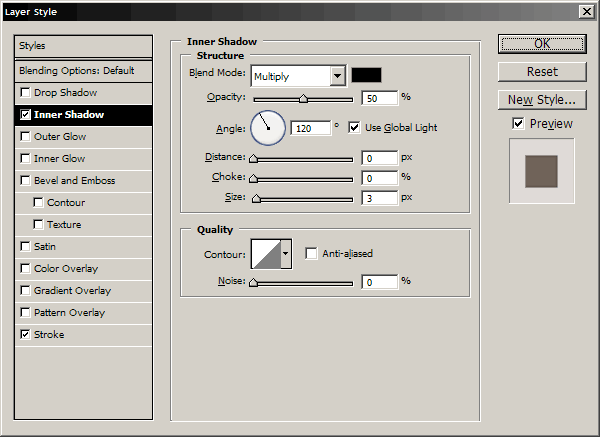
| Всего комментариев: 0 | |
 |
|
|
 |
|
|
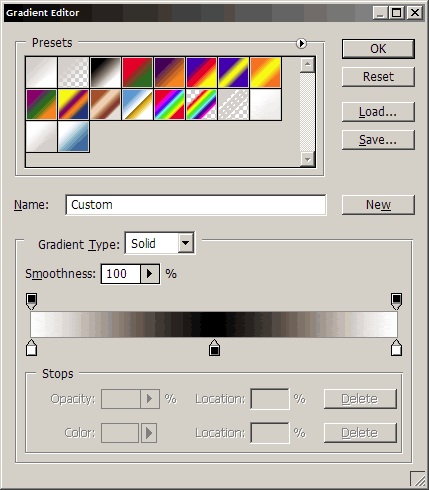
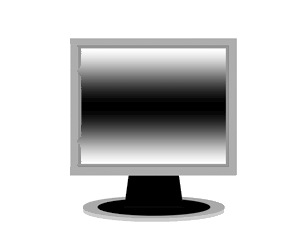
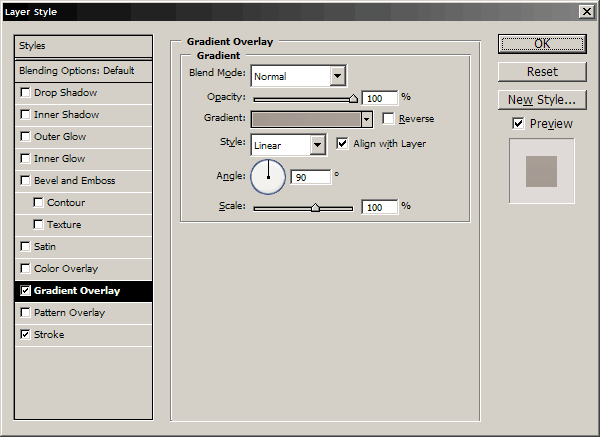
 |